Wasserzeichen Logo in Produktbildern verwenden
Wie Wasserzeichen Logo in Produktbilder einfügen?
Einfach und schnell Wasserzeichen oder Logos in Produktbilder integrieren
1) Zuerst erstellen Sie grafisch ein Wasserzeichen. Dazu verwenden Sie beispielsweise Ihr Logo, die Internetadresse oder Ihre Firma. Wasserzeichen Logo in Produktbilder geht dann ganz leicht. Im Beispiel nutzen wir also die Internetadresse “Testshop.de”.
Ich empfehle an dieser Stelle dafür die kostenlose Bildbearbeitung GIMP (https://www.gimp.org/).
Zum Vergrößern Bild klicken
Mit GIMP ist also professionelle Bildbearbeitung möglich. Allerdings ist ausdauernde Einarbeitung erforderlich. GIMP ist zudem ein kostenloses Grafikprogramm. Das es für verschiedene Computer-Systeme gibt.
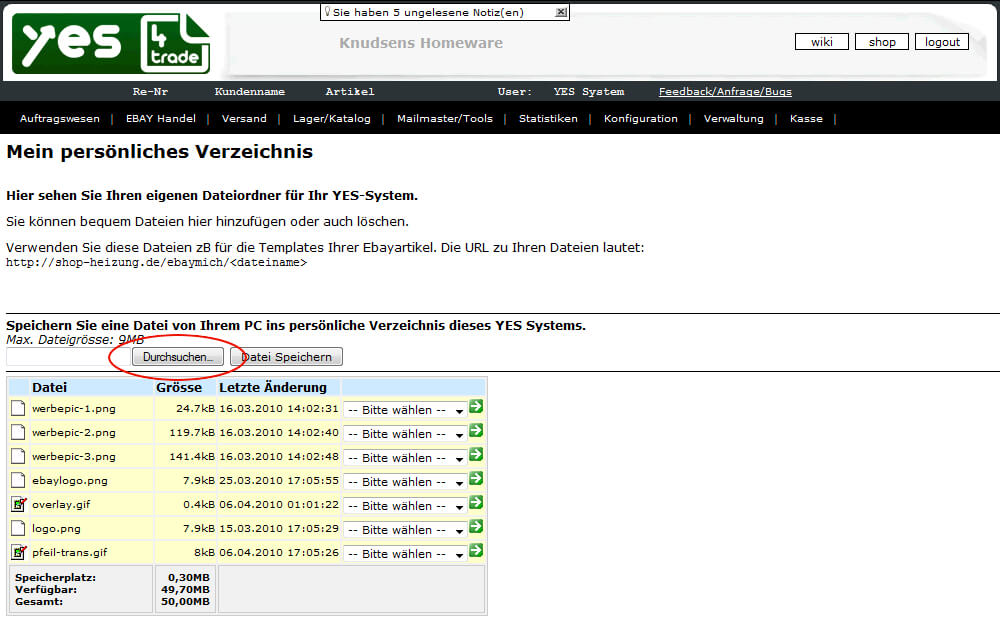
2) Im zweiten Schritt laden Sie das Wasserzeichen hoch. Dazu begeben Sie sich im System im Reiter “Konfiguration” auf “Dateimanager”. Klicken Sie “Durchsuchen”. Wählen Sie anschließend das gewünschte Bild. Bestätigen Sie mit “Datei speichern”.
Zum Vergrößern Bild klicken
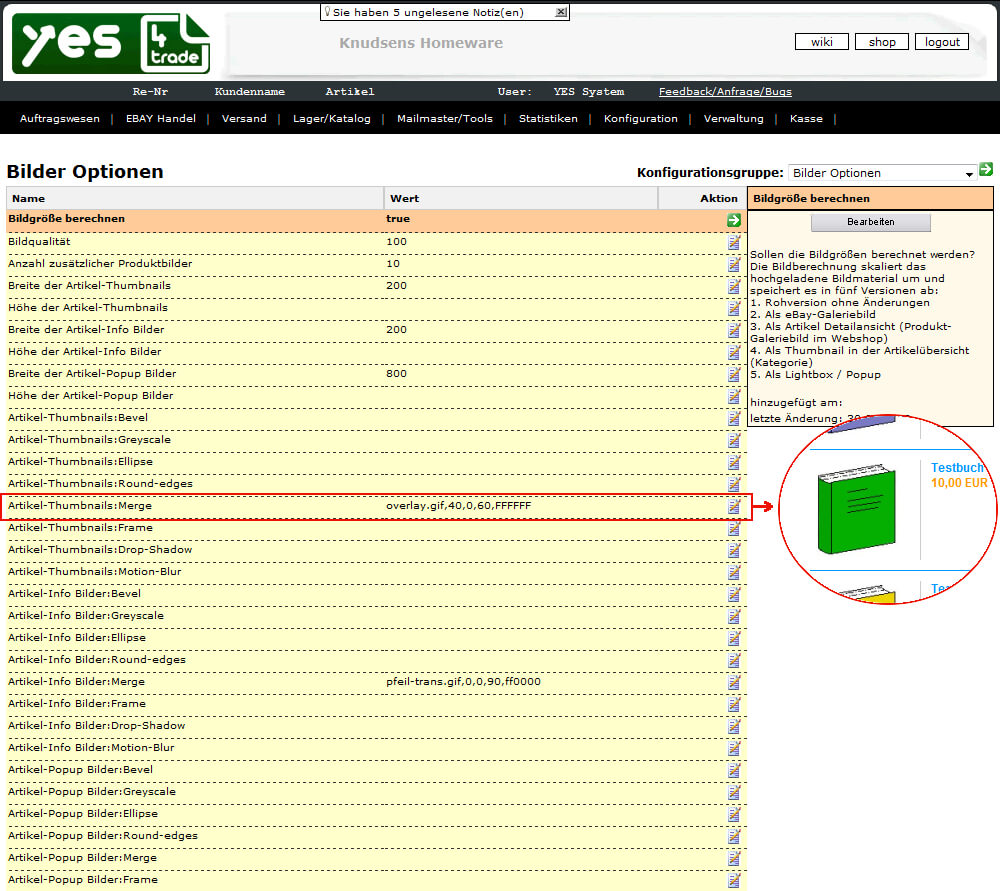
3) Nun positionieren und konfigurieren Sie Wasserzeichen oder Logo. Für Ihre grafischen Darstellungen. Dazu begeben Sie sich zum Reiter “Konfiguration”. Danach zu “YES-Konfiguration” -> “Bilder Optionen”. Hier finden Sie verschiedene Einstellungen für Bilder.
Beispiel-Bildausschnitt: Thumbnail
Zum Vergrößern Bild klicken
Wie im Schnellstarter erwähnt, werden Bilder Ihrer Artikel in verschiedenen Qualitäten und Bildgrößen gespeichert. Sie haben an dieser Stelle die Option, für jede Version ein eigenes Wasserzeichen zu hinterlegen. Die Rohversion, Ihr Original, bleibt immer unberührt!.
Die Einstellungsreihenfolge sieht wie folgt aus: Bildname (siehe 2. Schritt), Pixelabstand von links, Pixelabstand von oben, Transparenz in Prozent. Sowie HTML-Farbcode der Farbe, die durchscheinend oder transparent werden soll.
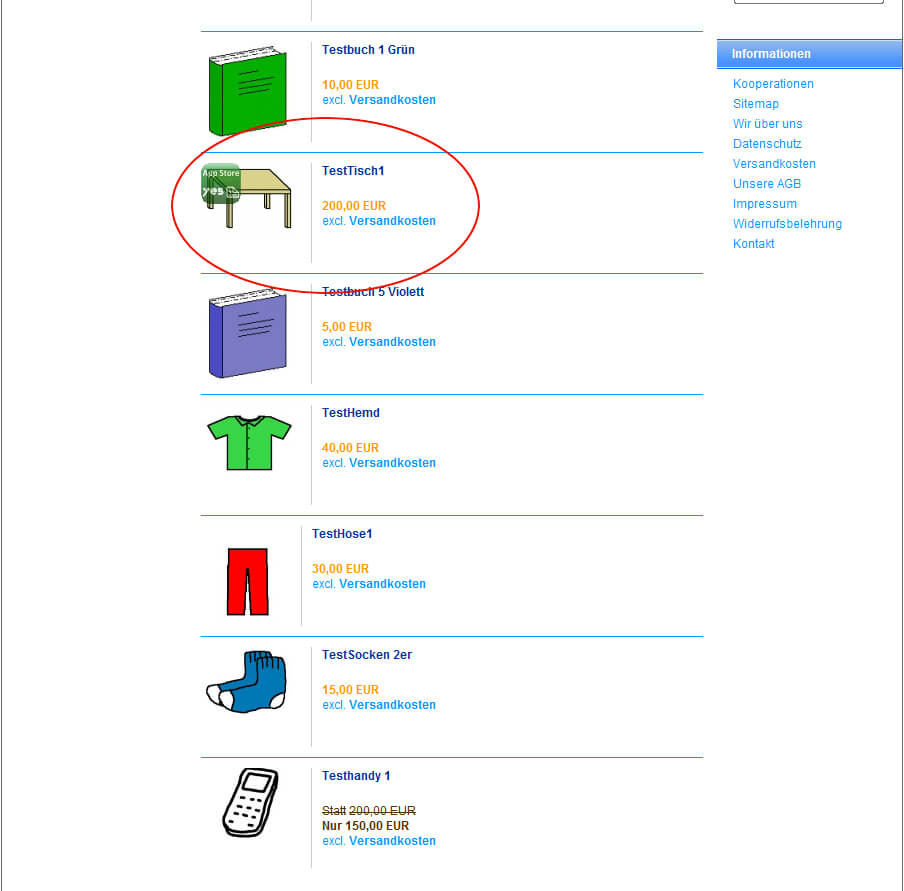
4) Beispiel: Logo oben links positionieren
Dies ist die einfachste Einstellung. Da hier nicht die Größe des Logos aus seinen Abmessungen berechnet wird.
Einstellung: overlay.gif,0,0,70,FF0000
Zum Vergrößern Bild klicken
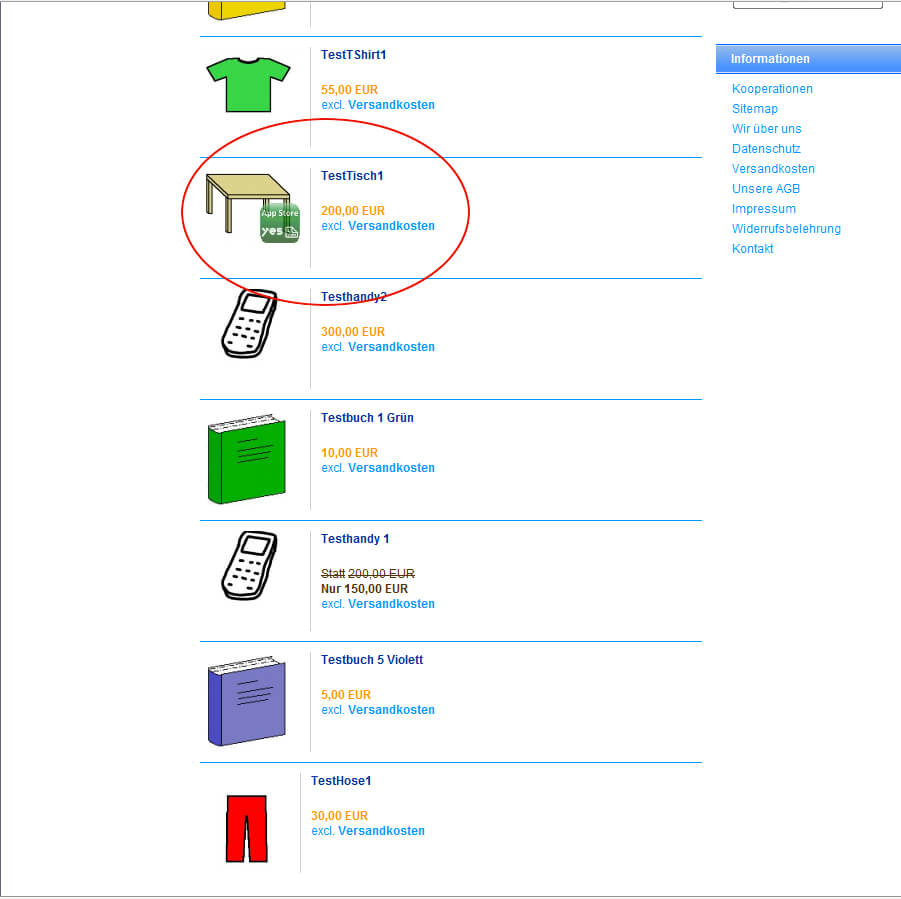
5) Beispiel: Logo rechts unten positionieren
Um das Wasserzeichen / Logo unten rechts einfacher zu positionieren können bei den Abstandswerten Negativwerte angegeben werden.
Wichtig ist, dass die Größe des Logos selbst dabei einberechnet werden muss. Im Beispiel ist das Logo 40×40 Pixel groß.
Einstellung: overlay.gif,-40,-40,70,FF0000
Zum Vergrößern Bild klicken
6) Beispiel: Logo mittig positionieren
Das Wasserzeichen / Logo mittig zu positionieren ergibt die Problematik, dass das Ursprungsbild ein festes Seitenverhältnis haben muss. Ist die Höhe beispielsweise variabel, ändert sich auch die Höhe des Logos. Auch um das Wasserzeichen oder Logo mittig einfacher zu positionieren, können Sie zum Abstand Negativwerte angeben.
Wichtig ist auch hier, dass die Größe des Logos selbst einberechnet werden muss. Im Beispiel ist das Logo 40×40 Pixel groß.
Einstellung: overlay.gif,30,17,70,FF0000
Zum Vergrößern Bild klicken
Hinweis: Es gilt zu beachten, dass Änderungen erst durch erneutes hochladen der Produktbilder wirken!
Die Koordinaten bzw. Abstände (links und oben) stehen im Verhältnis zur Größe der Bildversionen. Dies ist wichtig, möchten Sie Ihr Logo rechts unten positionieren.